WordPressを利用してブログ記事を記載していると画像を記事内に埋め込むことがよくあります。
いくつか記事を書いていく中で、画像表示に関していくつか改善したい点が生まれてきましたので、調べながら色々と対応します。
記事中の画像表示を改善したい
- ふわっとポップアップ表示されるようにしたい
- 今までの記事全てに反映させたい
- できるだけ簡単な操作で
- 無料でポップアップ表示させたい
無料で画像をポップアップ表示するというのは絶対に譲れない点ですね(*´ω`*)
それでは筆者が画像表示周りで対応したことを記載いたします。
WordPressプラグイン『Easy FancyBox』を利用する
筆者がやりたいことを実現する最も簡単な方法は「Easy FancyBox」というプラグインをWordPressに導入すれは比較的容易に実現可能である。
ということがわかりました。
本ページでは筆者が実際に「Easy FancyBox」を導入、設定した作業をまとめます。
Easy FancyBox のおすすめポイント
画像を美しくポップアップ表示してくれる「Easy FancyBox」のおすすめポイントを記載します。
ご自身のサイトをブラッシュアップしたいかたは是非導入を検討してみてください。
ここがおすすめ
- 有料版も存在するが、無料版でほぼ希望通りの対応が可能
- 設定が非常に簡単(ほぼ設定の必要がない)
導入(インストール)方法
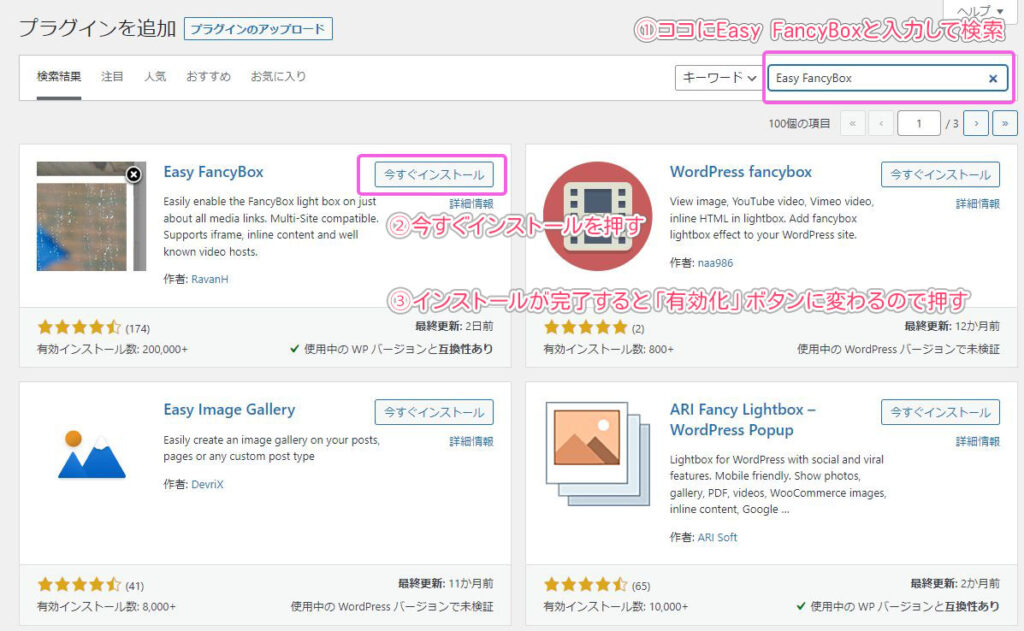
WordPressの管理画面の「プラグイン」から「新規追加」にすすみ、「Easy FancyBox」を検索します。
多少待ち時間が発生しますがすぐに終わります。インストール作業自体はすぐに終わります。
インストールが終了したら「今すぐインストール」ボタンが「有効化」ボタンに変更するので、「有効化」ボタンを押してください。
「Easy FancyBox」のインストール手順はこれだけです。mood
設定
「Easy FancyBox」で「画像をふわっとポップアップ表示」させるのに設定はほぼ必要ありません。
インストールしただけでポップアップ表示が可能になります。
Easy FancyBoxでは画像(jpeg)以外にも動画ファイル、PDF等の文書ファイルもポップアップ表示させることもできますので、それらの設定方法を記載します。
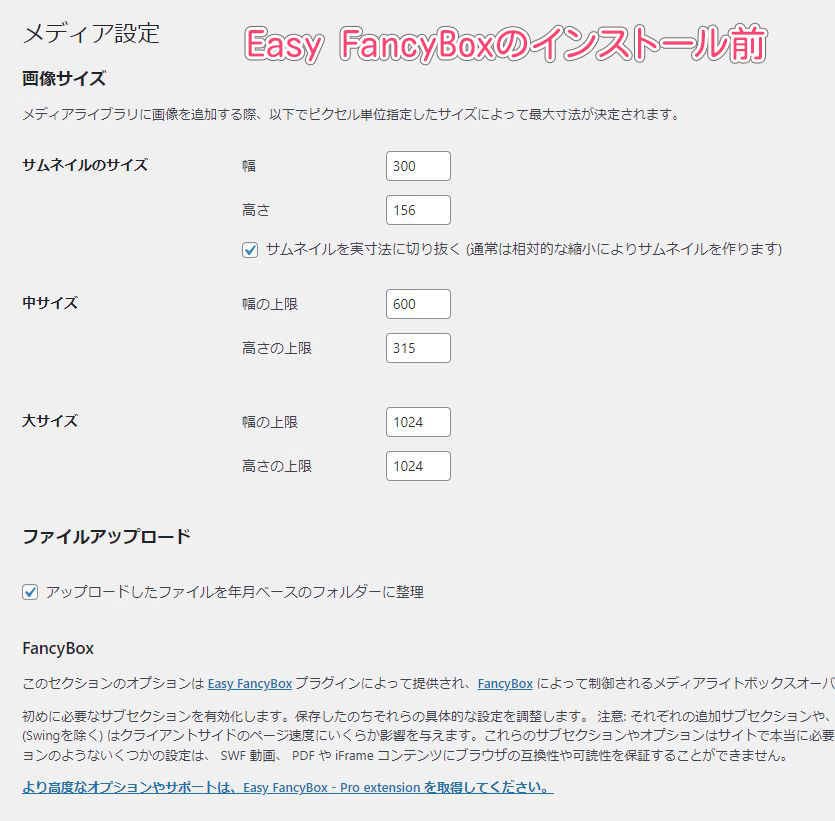
WordPressの管理画面の「設定」から「メディア」に進みます。
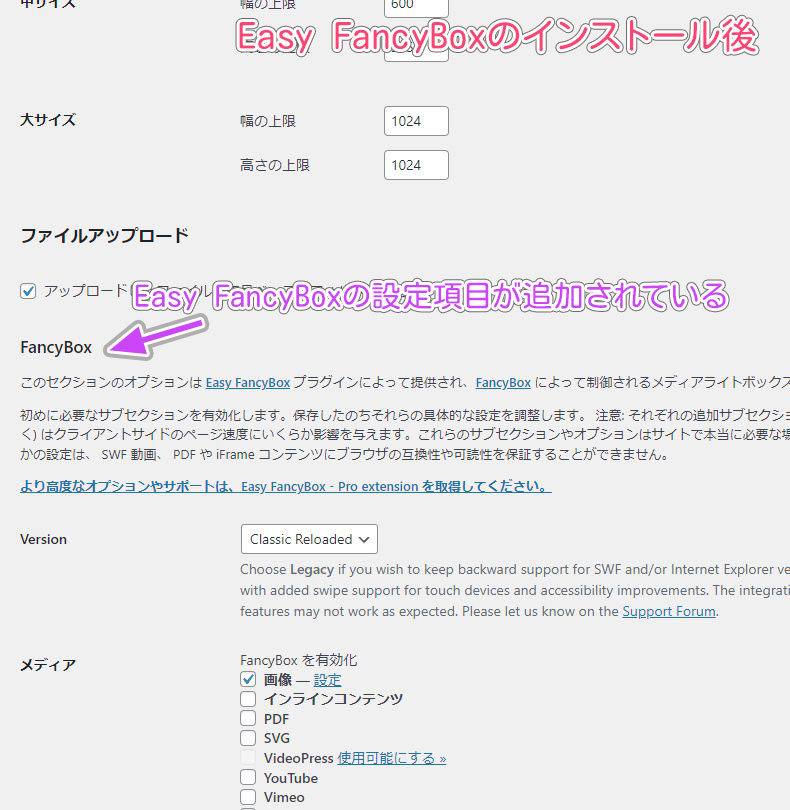
Easy FancyBoxのインストールが終了すると、メディア設定画面の中にEasy FancyBoxの項目が出現します。
Easy FancyBoxインストール前の「メディア設定」画面は、ほぼサムネイルのサイズを設定する項目のみでしたが、インストール後は設定できる項目が追加されています。
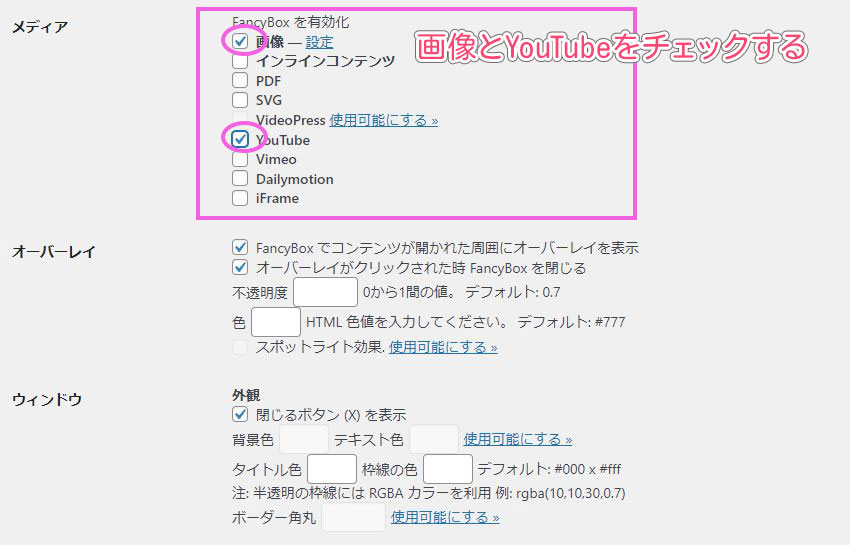
画像とYouTube動画をポップアップ表示させる
EasyFancyBoxでは様々な種類のコンテンツをポップアップ表示することが可能です。
以下に対応するコンテンツをまとめました。
ポップアップ対応種類
- 画像
- インラインコンテンツ
- SVG
- VideoPress
- YouTube
- Vimeo
- Dailymotion
- iFrame
VideoPressとかVimeoとか「あまり聞き慣れない項目」もありますが、日本ではあまり普及していない動画配信サービスです。
通常であれば「画像」と「YouTube」にチェックしておけば問題はありません。
必要や希望に合わせて適宜変更してみてください。
※iFrameを指定すると不具合(サイトの見た目が壊れる)が発生したとの報告もあるので、iFrameはチェックを入れないことを推奨します。
上図のように「画像」と「YouTube」にチェックを入れたら、設定ページの下部にある
「変更を保存する」ボタンを押してください。
他の設定は特に変更する必要はありません。(※筆者はまったくいじってません。)
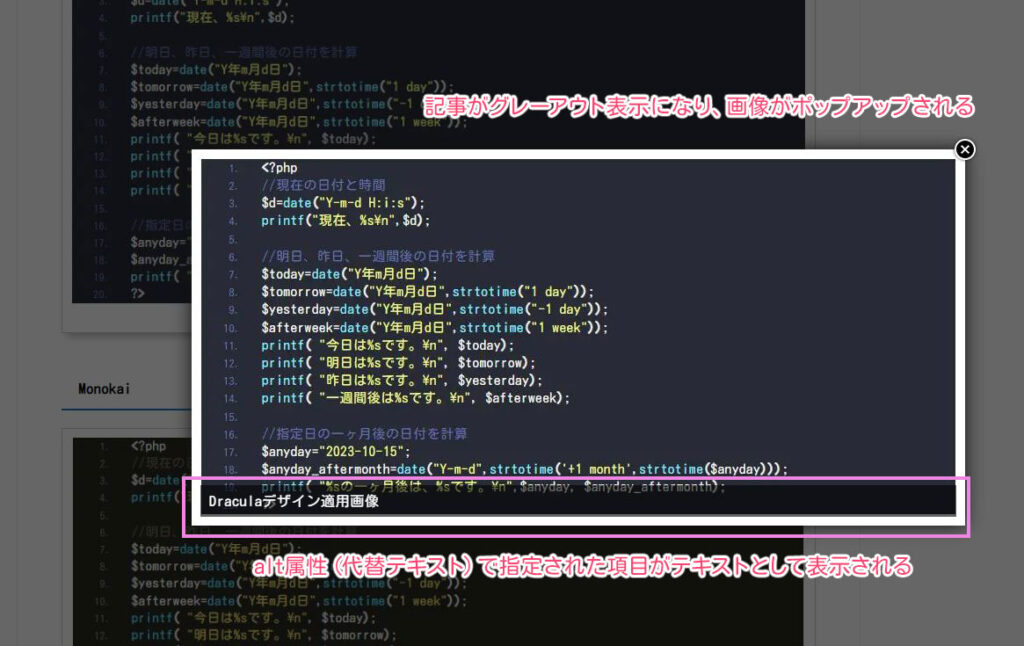
Easy FancyBox適用後の見栄え
下図のように、画像が記事にオーバーレイ表示されるようになります。
alt属性(代替テキスト)をきちんと指定すると、画像の下部にタイトルのように表示されます。
ふわっと表示される感じがオシャレでいい感じです(*´ω`*)
注意事項
Easy FancyBoxをインストールしても画像がポップアップしなかった!!
という人が中にはいるかも知れません。
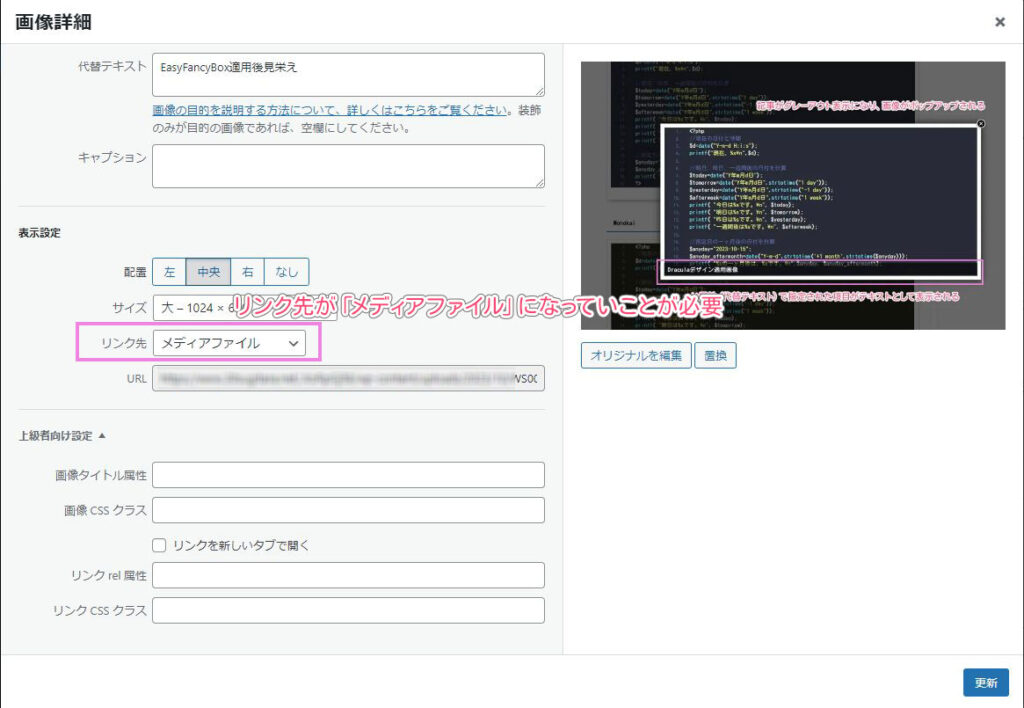
そのような場合は記事中に画像を挿入する際に指定する「表示設定」を見直してください。
上図のように「リンク先」が「メディアファイル」となっている必要があります。
もしリンク先を「なし」「添付ファイルのページ」「カスタムURL」としている場合で画像をポップアップ表示をしたい場合は
Easy FancyBoxをインストールした後にリンク先を修正してください。
まとめ
Easy FancyBoxは特に難しい設定も必要とせず、記事に画像を挿入した際の表示設定が「メディアファイル」の場合は、ほとんど手間もなく画像のポップアップ表示が実現できます。
今どきのサイトで画像を一切使わないということほぼ無いかと思いますので、なるべく早い段階でのEasy FancyBoxインストール、画像のリンク先設定の見直しができたれば運がいいですね。
※筆者は元々画像のリンク先が「メディアファイル」だったため、なんの手間もなく導入作業が終了しました。
ほとんど手間なく、無料で画像がポップアップ表示が可能になるプラグイン「Easy FancyBox」はおすすめです。